हेल्लो पाठकों !
क्या आप JavaScript के बारे जानना चाहते है, JavaScript क्या है (What is JavaScript in Hindi), यदि आप एक अच्छे वेब डिजाइनर बनना चाहते है, तो JavaScript सीखना अति आवश्यक है ।
जावास्क्रिप्ट वेब पर सबसे लोकप्रिय प्रोग्रामिंग भाषाओं में से एक बन गई है ।
यदि आप JavaScript सीखने में रूचि रखते है, तो आपका इस पोस्ट में स्वागत है ।
चलिए JavaScript को सीखते है ।
JavaScript क्या है (What is JavaScript in Hindi) ?
जावार्स्किप्ट (JavaScript) वेब के लिए प्रोग्रामिंग भाषा है । यह एक टेक्स्ट आधारित प्रोग्रामिंग भाषा है जिसका उपयोग क्लाइंट साइड और सर्वर साइड दोनों पर किया जाता है जो आपको वेब पेजों को इंटरैक्टिव बनाने की अनुमति देता है ।
HTML को उपयोग करके हम वेब पेज की संरचना (structure) बनाते है, CSS के जरिए वेब पेजों की लेआउट और स्टाइल करते है, जहां JavaScript वेब पेजों को इंटरैक्टिव तत्व प्रदान करता है जो एक यूजर को जोड़ता है ।
जावास्क्रिप्ट एक गतिशील प्रोग्रामिंग भाषा है जिसका उपयोग वेब डेवलपमेन्ट के लिए, वेब अप्लिकेशन के लिए, गेम डेवलपमेन्ट के लिए, और बहुत कुछ के लिए किया जाता है ।
इसका उपयोग कई वेबसाइटों द्वारा वेबपेजों की स्क्रिप्टिंग के लिए किया जाता है । यह एक विकसित की गई पूर्ण प्रोग्रामिंग भाषा है जो HTML documents पर लागू होने पर वेबसाइटों पर गतिशील अंतः क्रियाशीलता को सक्षम बनाती है ।
यह आपको वेब पेजों पर ऐसे गतिशील सुविधाओं को लागू करने की अनुमति देता है जो केवल HTML और CSS के साथ नहीं किया जा सकता है ।
JavaScript के बनावट क्या है (Structure of JavaScript programming) ?
JavaScript कोड जावास्क्रिप्ट स्टेटमेंट का एक क्रम है । प्रत्येक स्टेटमेंट को ब्राउजर द्वारा उस क्रम में निष्पादित किया जाता है जिस क्रम में वे लिखे जाते हैं ।
HTML में, जावास्क्रिप्ट कोड <script>….. </script> टैग के बीच लिखा जाता है । आप HTML दस्तावेज में कितनी भी स्क्रिप्ट रख सकते हैं ।
आप आपके जावास्क्रिप्ट वाले <script> टैग को अपने वेब पेज के भीतर कहीं भी रख सकते हैं, लेकिन आमतौर पर JavaScript को HTML पेज के <body> या <head> अनुभाग में, या दोनों में रखते है ।
<script> टैग ब्राउजर प्रोग्राम को इन टैग्स के बीच के सभी टेक्स्ट को स्क्रिप्ट के रूप में व्याख्या करना शुरू करने के लिए अलर्ट करता है ।
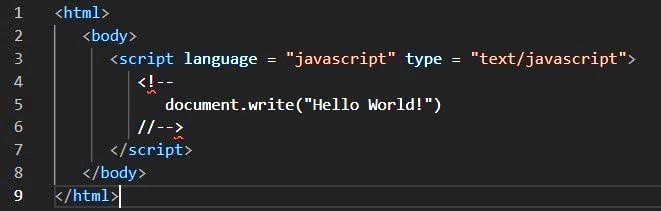
जावास्क्रिप्ट का बनावट निम्नानुसार होता है :-

Java Script में दो attributes होते है, Language एवं Type ।
अन्य पोस्ट पढ़े -> CSS क्या है ?
JavaScript किस लिए सीखनी चाहिए (Why you learn JavaScript) ?
अगर आप एक छात्रों या वेब डेवलपमेंट डोमेन में रूचि रखते है तो JavaScript एक अच्छि प्रोग्रामिंग भाषा है जिसको सीखके आप एक प्रसिद्ध सॉफटवेयर इंजीनियर बन सकते है ।
ऐसे तो JavaScript प्रोग्रामिंग सीखने से काफी सारे फायदे है, जिनमें से कुछ फायदे नीचे सूचीबद्ध किया है :-
- एक बार आप जावास्क्रिप्ट सीख लेते हैं, तो आप जावास्क्रिप्ट के विभिन्न फ्रेमवर्क जैसे jQuery, Node.JS को उपयोग करके वेब के लिए षानदार Front-end एवं Back-end सॉफटवेयर वना सकते है ।
- जावास्क्रिप्ट के जरीए आप वास्तव में सुंदर और फास्ट वेबसाइट बना सकते है ।
- जावास्क्रिप्ट का उपयोग करके अब मोबाइल ऐप बना सकते है ।
- जावास्क्रिप्ट से डेस्कटॉप ऐप डेवपमेंट कर सकते है ।
- जावास्क्रिप्ट से गेम डेवपमेंट भी कर सकते है ।
- जावास्क्रिप्ट जानने वालों के लिए नौकरी में बहुत वृद्धि हुया है जो उच्च वेतन देते है ।
- आज के योग में, जावास्क्रि्रप्ट लगभग हर जगह है, इसलिए इसको सीखने के हजारों अच्छे कारण हो सकते हैं ।
- और सबसे अच्छि बात जावास्क्रिप्ट सीखना आसान है ।
अन्य पोस्ट पढ़े -> HTML का उपयोग करके कैसे वेबसाइट बनाते है ?
JavaScript को कैसे सीखना चाहिए (How to learn JavaScript by beginners) ?
यह एक programming language है इसलिए दूसरे प्रोग्रामिंग के जैसे इसका भी Basic concepts, Syntax और fundamental सीखना चाहिए ।
एक beginner के लिए निचे दिए गए तरीके से JavaScript को सीखना चाहिए :-
- सबसे पहले JavaScript में variable क्या है, JavaScript में variable का जरूतर क्यों पढ़ती है और variable को कैसे declare किया जाता है, यह बारें मे सीखना चाहिए ।
- JavaScript में operator क्या है, कितने प्रकार के होते है और उनको क्यों इस्तेमाल करते है ।
- Conditional statements क्या है, कितने प्रकार होते है और उन Conditional statements का इस्तेमाल करके में आप JavaScript programming में क्या कर सकते है ।
- Loops क्या है, कितने प्रकार होते है और Loops से आप क्या कर सकते है ।
- functions किया होता है, functions को कैसे define किया जाता है और इससे आप किस समस्या का समाधान कर सकते है ।
- Array क्या है, इसको क्यों इस्तेमाल किया जाता है ।
- JavaScript में Events क्या है, Events कितने प्रकार के होते है और Events से आप क्या क्या कर सकते है ।
- आखीर में JavaScript का इस्तेमाल करके आप छोटा छोटा real life project कैसे बना सकत है ।
अन्य पोस्ट पढ़े -> DOM क्या है ?
Java और JavaScript के बीच क्या अंतर है (Difference between Java and JavaScript) ?
तो चलिए Java और JavaScript में क्या अन्तर है यह जानते है :-
| Java | JavaScript |
| Java एक ऑब्जेक्ट ओरिएंटेड प्रोग्रामिंग भाशा है । | JavaScript एक ऑब्जेक्ट आधारित स्किप्टिंग भाषा है । |
| जावा एप्लिकेशन किसी भी वर्चुअल मशीन या ब्राउजर में चल सकता हैं । | जावास्क्रिप्ट कोड केवल ब्राउजर में चलता था, लेकिन अब यह सर्वर पर Node.js के माध्यम से चल सकता है । |
| जावा एक अकेला ही एक प्रोग्रामिंग भाषा है । | जावास्क्रिप्ट एक वेब पेज के भीतर निहित है और इसकी HTML कॉन्टेंट के साथ एकीकृत है । |
| जावा प्रोग्राम में फाइल एक्सटेंशन .java से करते है । | जावास्क्रिप्ट में फाइल एक्सटेंशन .js से करते है । |
| जावा source कोड को byte codes में अनुवाद करता है जिसे JVM द्वारा निष्पादित किया जाता है । | जावास्क्रिप्ट interpreted है लेकिन compiled नहीं किया जाता है, प्रत्येक ब्राउजर में JavaScript कोड निष्पादित करने के लिए जावास्क्रिप्ट interpreter होता है । |
निर्ष्कष –Conclusion
JavaScript एक web programming language है, जिसका उपयोग करके एक सुंदर और फास्ट वेबसाइट बना सकते है, इसका इस्तेमाल करके Front-end एवं Back-end सॉफटवेयर वना सकते है, मोबाइल ऐप, डेस्कटॉप ऐप एवं गेम डेवलपमेंट भी कर सकते है और खास करके वेब डिजाइनिंग एवं डेवलपमेंट में JavaScript का एक बहुत बड़ा योगदान है ।
इस लेख के जरिए में आपको JavaScript क्या है (What is JavaScript in Hindi), JavaScript की बनावट कैसी होता है, JavaScript को आप क्यों सीखेंगे या इसको सीखने से क्या फायदा है, इसके बारे में अच्छे से समझाया हुॅ और मुझे आशा है कि आपको अच्छे से समझ आ गया होगा ।
अगर फिर भी जावास्क्रिप्ट के बारे में आपको कोई भी सवाल, सूझाव है तो आप हमें कमेंट करके जानकारी प्राप्त कर सकते है ।
FAQ’s
Q1 :
Ans:
