हेल्लो पाठकों !
क्या आप HTML सीखना चाहते है, यदि आप एक वेबसाइट बनाना चाहते हैं या एक वेबसाइट डिजाइनर बनना चाहते हैं, तो सबसे पहली कंप्यूटर के भाषा (Computer Language) जो आपको सीखनी चाहिए वह HTML है ।
अगर आप एक वेबसाइट डिजाइन्र बनना चाहते हैं तो इस लेख में आपका स्वागत है ।
इस लेख में, हम HTML की बुनियादी बातें जानेंगे, और अंत में, सीखेंगे कैसे केवल HTML का उपयोग करके एक बुनियादी वेबसाइट बनाया जा सकता है।
तो चलिए आज के लेख को शुरू करते है ।
HTML क्या है (What is HTML) ?
HTML का पूरा नाम Hyper Text Markup Language है । यह एक बहुत ही सरल भाषा है । इसमें विभिन्न तत्व होते है जिनका उपयोग हम वेब पेज की संरचना के लिए करते हैं । HTML का उपयोग व्यापक रूप से वेब पेज बनाने के लिए किया जाता है ।
HTML सभी वेब पेजों की नींव है, HTML के बिना हम किसी भी वेबसाइट की कॉन्टेंट बनाने के बारे में नही सोच सकते है ।
HTML दो चीजों के संयोजन से बना है, हाइपर टेक्स्ट (Hyper Text) एवं मार्कअप (Markup) लैंग्वेज ।
यह इंटरनेट की भाशा है, इस भाषा का उपयोग करके हम एक वेब साइट बना सकते हैं ।
टैग क्या है (What is HTML Tags) ?
HTML में Tag नामक कुछ प्रमुख षब्दों का संग्र्रह होते है जो ब्राउजर या इंटरनेट का उपयोग करके प्रदर्शित होने वाले दस्तावेजों को लिखने में सहायक होते हैं ।
वेब में किसी दस्तावेज को प्रदर्शित करने के लिए ज्ंह की सहायता से दस्तावेज के विभिन्न Elements को चिन्हित करना आवश्यक होते है ।
HTML Tag को लेस देन चिन्हं (<) और गैटर देन चिन्हं (>) के अन्दर लिखा जाता है ।
इसमें कई प्रकार के होते है जैसे Browser Specific Tags, Structure Tags, Physical Tags, Logical Tags और ईन हर प्रकार के टैगों में कोई टैग होते है ।
अन्य पोस्ट पढ़े > CSS क्या है ?
HTML तत्वों क्या होता है (What are HTML elements) ?
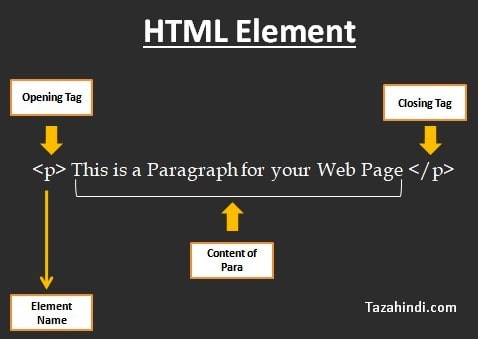
HTML को HTML तत्वों के रूप में लिखा जाता है । तत्व आमतौर पर एक ओपनिंग टैग से षुरू होते है, जिसमें तत्व का नाम होता है । यह angle brackets खोलने और बंद करने में लिपटा हुआ है ।
ओपनिंग टैग इंगित करता है कि तत्व कहां से शुरू हुया है । ओपनिंग टैग की तरह ही क्लोजिंग टैग को भी ओपनिंग और क्लोजिंग एंगल ब्रैकेट (angle bracket) में लपेटा जाता है । लेकिन इसमें तत्व के नाम से पहले एक फॉरवर्ड स्लैष भी शामिल होते है ।
ओपनिंग और क्लोजिंग टैग के अंदर सब कुछ को वेबसाइट का कॉन्टेंट कहा जाता हैं ।

Common HTML elements ?
- Selection elements
- Text content
- Forms
- Images and Links
- Block level element
- Inline elements
अन्य पोस्ट पढ़े > JavaScript क्या है ?
HTML Attribute क्या है (What are HTML Attributes) ?
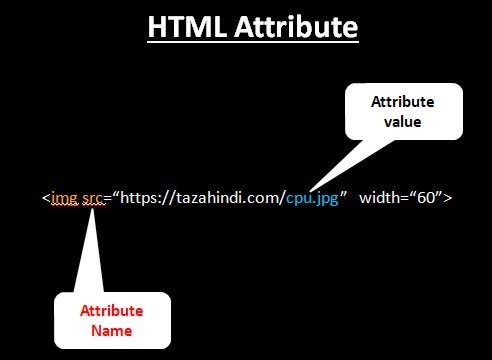
HTML Attributes विशेष शब्द हैं जो Elements के बारे में अतिरिक्त जानकारी प्रदान करते हैं और यह कॉन्टेट में दिखाई नहीं देता । HTML Attributes तत्व के संशोधक भी है ।
HTML Attributes के दो भाग होती हैं, पहला भाग में एक नाम (Name) होते है और दूसरा भाग में मान (Value) दर्ज किये जाता है । नाम वह संपत्ति है जिसे आप सेट करना चाहते हैं और मान वह है जो आप चाहते हैं कि संपत्ति का मान निर्धारित किया जाए । Value को हमेसा उद्धरण चिन्ह Double Quote (” “) के अन्दर लिखा जाता है ।
HTML दस्तावेजों को लिखने और डिजाइन करने के लिए टैगों के साथ साथ कई प्रकार के विशेषताओं (Attributes) का भी उपयोग किया जाता है, जैसे Src attribute, Alt attribute, Align attribute, Height and width attribute, Border attribute, Name attribute, Target attribute, Event attribute, Title attribute etc.

Structure of any HTML Documents
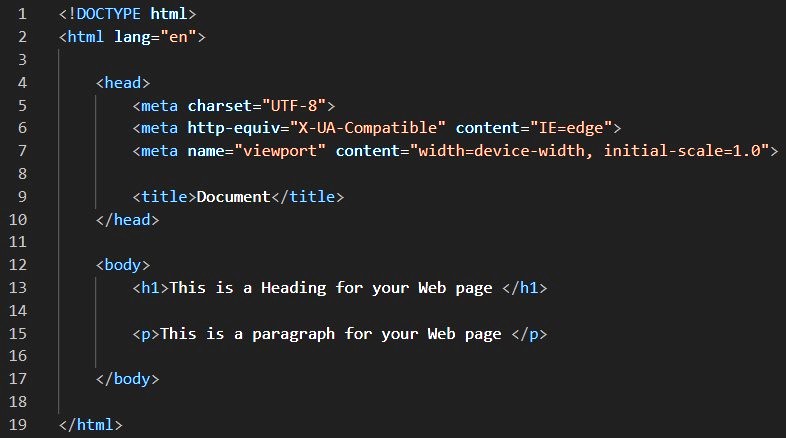
आमतौर पर किसी भी दस्तावेज या पेज की संरचना इस तराह होते है :-

ऊपर दर्शाये गए HTML के Basic कोड है, जिने किसी भी वेबसाइट को बनाने के लिए हमे जरूरत होती है । चलिए इनके बारे में संक्षिप्त में जानते है :-
<!DOCTYPE html>
आपके HTML दस्तावेज में सबसे पहली चीज Doctype होनी चाहिए । यह वेब ब्राउजर के लिए एक निर्देश है कि पृष्ठ के किस संस्करण में लिखा गया है । सब कुछ सही ढंग से काम करने के लिए हमें Doctype को जोड़ना जरूरत है ।
<html lang=”en”></html>
<html> एलिमेन्ट पृष्ठ पर सभी कॉनटेन्ट को लपेटता है, जिसे मूल तत्व के रूप में भी जाना जाता है । किसी भी वेब पेज को लिखने के लिए पहले उस पेज की भाषा को घोषित करना चाहिए और भाशा को घोषित करने के लिए lang attribute को आपके HTML Document में शामिल करना पड़ता है ।
<head></head>
<head> एलिमेन्ट हर उस चीज के लिए एक कंटेनर है जिसे आप शामिल करना चाहते हैं लेकिन वह कॉनटेन्ट नहीं है जो आप अपने यूजर को दिखाते हैं ।
यह कई प्रकार एलिमेन्ट के लिए एक कंटेनर है <title>, <style>, <meta>, <link>, <script> etc.
<meta charset=”UTF-8” />
पहला मेटा एलिमेन्ट का उपयोग वर्ण सेट को पर सेट करने के लिए किया जाता है, जिसमें लिखित भाषाओं के अधिकांश वर्ण शामिल होते हैं ।
<meta http-equiv=”X-UA-Compatible” content=”IE-edge”>
यह दुसरा मेटा टैग वेब पेज लेखकों को यह चुनने की सुविधा प्रदान करता है कि पेज को Internet Explorer के किस संस्करण के रूप में प्रस्तुत किया जाना चाहिए ।
<meta name=”viewport” content =”width=device-width, initial-scale=1.0”>
तिसरा मेटा एलिमेन्ट ब्राउजर व्यूपोर्ट निर्दिष्ट करता है । यह सेटिंग मोबाइल -अनुकूलित साइट के लिए है ।
<title>Document</title>
<title> एलिमेन्ट दस्तावेल के शीर्षक को परिभाषित करता है । टाईटल में केवल टेस्क्ट होता है, और यह ब्राउजर के शीर्षक बार में या पेजेस के टैव में दिखाया जाता है।
किसी भी वेबसाइट के SEO लिए पेज के टाइटल बहुत महत्वपूर्ण है । वेब पेज टाईटल का उपयोग खोज इंज्न एल्गोरिदम द्वारा खोज परिणामों में पेजो को सूचीबद्ध करते समय क्रम तय करने के लिए किया जाता है ।
<body></body>
<body> एलिमेन्ट में पृष्ट की सभी कॉनटेन्ट होती है ।
HTML से वेबसाइट कैसे बनाते है (How to build website with HTML) ?
वेबसाइट बनाने के लिए अलग-अलग HTML Element पर्याप्त नहीं है । तो चहिए बताता हुॅ एक साधारण वेबसाइट बनाने के लिए आपको और चाहिए शुरूआत से।
किसी भी वेबसाइट को बनाने के लिए सबसे पहले आपको एक कोड एडिटर चाहिए, आज के समय सबसे पसंदीदा कोड एडिटर है Visual Studio Code । आप दूसरा कोई भी Code Editor इस्तेमाल कर सकते हो, लेकिन में आपको सलाह दुगां Visual Studio Code को वेबहार करने का सलाह दुगां।
अपना टेक्स्ट एडिटर को खोलने कि स्टेप (Click on Start Button > Then All Programs > Accessories > Visual Studio Code)
इसके बाद आप अपनी पसंद के फोल्डर को खोले और एक नई फाइल बनाएं और उसे पदकमगण्ीजउस नाम दें ।
ठीक है, चलिए HTML का उपयोग करके एक साधारण पेज वाले वेबसाइट बनाते है । सबसे पहले, आपका वेबसाइट <title> को एक नाम देते है । इसके बाद आपके इस कोड के <body> तत्व के बीतर, 3 तत्व <header> , <main> एवं <footer> को लिखना होगा ।
- Build the header section
- Build the main section
- Build the footer section
ठीक है, अब तक हमने सफलता पूर्वक एक पेज के एक वेबसाइट को बना लिया है ।
निर्ष्कष – Conclusion
आप सिर्फ HTML के उपयोग से एक साधारण वेबसाइट बना सकते हैं । लेकिन एक सुंदर औस कार्यात्मक वेबसाइट बनान के लिए, आपको CSS और JavaScript अध्ययन करने की आवश्यकता होगी ।
अगर आपको हमारा यह लेख पसंद आया तो इसे कृपया सोशल मीडिया पर शेयर करें ताकी आपके साथ अन्य लोग भी HTML से कैस एक वेबसाइट बनाया जा सकता है इसके बारे में घर बेटे जानकारी प्राप्त कर सकें ।
अन्य पोस्ट पढ़े :-

i love this content
Thanks for reading this article.