हेल्लो पाठकों !
क्या आप CSS के बारे जानना चाहते है, CSS क्या है (What is CSS in Hindi), यदि आप वेब डिजाइनिंग में रूचि रखते है या एक वेब डिजाइनर अथवा वेब डेवलपर बनना चाहते है, तो आपके लिए CSS सीखना बहुत जरूरी है ।
एक वेब पेज और वेबसाइट को बेहतर लुक देने के लिए दस्तावेज लेआउट बहुत महत्वपूर्ण है । इसलिए वेबपेज लेआउट को बहुत सावधानी से डिजाइन करने की जरूरत है ।
और एक वेब पेज या वेबसाइट को बेहतर लुक देने के लिए CSS की ज्ञान होना बहुत जरूरी है, क्योंकि CSS के बिना न तो आप एक अच्छे और सुंदर वेबसाईट बना सकते हों न ही आप एक वेब डेवलपर बन सकते हो ।
यदि आप एक वेब डिजाइनर या खुद के व्यवसाय के लिए एक वेबसाइट बनना चाहते है, तो आपका इस पोस्ट में स्वागत है ।
तो आइए CSS के बारें में बुनियादी जानकारी सीखते है ।
CSS क्या है (What is CSS in Hindi) ?
CSS के पूरा नाम Cascading Style Sheet है । CSS एक स्टाइल शीट भाषा है जिसका उपयोग मार्कअप भाषा में लिखे गए दस्तावेज की प्रस्तुति शब्दार्थ का वर्णन करने के लिए किया जाता है ।
CSS को आमतौर पर विभिन्न तत्वों की स्थिति या वेब पेजों की backgrounds या रंगीन रूप बनाने के लिए CSS का उपयोग करते है । CSS बताता है कि HTML तत्वों को कैसे प्रदर्षित किया जाना चाहिए ।
CSS किसी भी लेखकं और यूजर को उनके संरचित दस्तावेजों में स्टाइल (जैसे fonts, spacing, colours, back grounds etc) संलग्न करने की सुविधा प्रदान करता है, जो उसके दस्तावेजों की कॉन्टेंट और दस्तावेजों की प्रदर्शन स्टाइल को अलग रखता है ।
सरल भाषा में यह कह सकते हो, ये किसी भी वेबपेज या वेबसाइट के तत्वों के रंग, फॉन्ट, लेआउट को नियंत्रित करता है और साथ ही वेबसाइटर पर प्रभाव या एनिमेशन जोड़ने की सूविधा प्रदान करती है ।
CSS के बनावट क्या है (What is CSS structure) ?
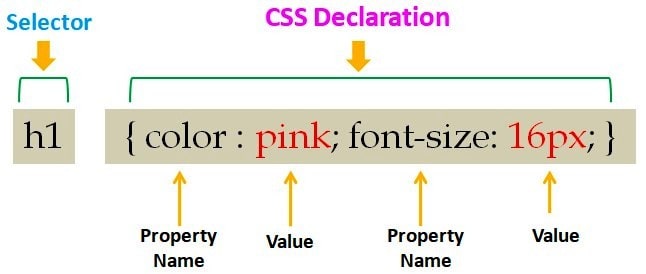
CSS नियम एक Selector और एक Declaration से बना होता है ।
Declaration एक नियम का हिस्सा है जो मध्यम ब्रैकेट यानी Curly Braces { } के अंदर लिखा जाता है। Declaration यह निर्दिष्ट करता है कि स्टाइल का प्रभाव क्या होगा और Selector यह निर्दिष्ट करता है कि Declaration से कौन से HTML Elements प्रभावित होंगे ।
CSS Declaration की बात करें तो इसमें बुनियादी स्तर पर दो भाग होते है, Property एवं Value जिने कोलन द्वारा अलग किया जाता है ।

उपरोक्त उदाहरण का अर्थ है, मेने CSS का उपयोग करके किसी एक वेबसाइट के जितने भी heading H1 से मार्क किया है, वह सब का रंग गुलाबी कर दिया है एवं फॉन्ट के आकार को 16 पिक्सेल कर दिया है ।
Properties :
यह मानव-पठनीय पहचानकर्ता हैं जो इंगित करते हैं कि आप किन षैलीगत विशेषताओं को संशोधित करना चाहते है ।
Values :
प्रत्येक property को एक मूल्य सौंपा जाता है । यह मान इंगित करता है कि property को कैसे शैलीबद्ध किया जाए ।
इसे भी ज़रूर पढ़ें -> JavaScript किस लिए सीखनी चाहिए ?
CSS कितने प्रकार होते है (Types of CSS)
आप आपके HTML document मे CSS को लागू करने के लिए तीन तरीकों को उपयोग कर सकते हैं, जिनका विबरण नीचे दिए गए है :-
- Inline CSS
- Internal CSS
- External CSS
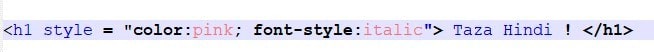
Inline CSS
इनलाइन को उपयोग किसी विशिष्ट HTML तत्व को स्टाइल करने के लिए किया जाता है । इस CSS स्टाइल के लिए आपको चयनकर्ताओं (Selectors) का उपयोग किए बिना, केवल प्रत्येक HTML टैग में स्टाइल attribute जोड़ने की आवश्यकता होगी ।
मेरी तरफ से, इस CSS स्टाइल को जादा इस्तेमाल करने की सलाह नहीं होगी, क्योंकि इसके लिए आपको प्रत्येक HTML टैग को अलग अलग स्टाइल करने की आवश्यकता होती है और इसकी इस्तेमाल करने से वेबसाइट को संभालना या अच्छे से संचालन करना बहुत कठिन हो सकता है ।
निचे बताया गया तरिके से आप आपके वेबपेज पर Internal CSS का उपयोग कर सकते हैं :

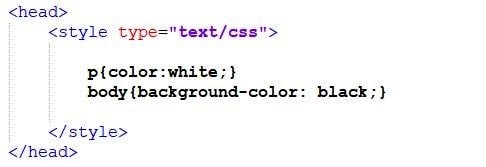
Internal CSS
यह स्टाइल का उपयोग करके एक वेब पेज को स्टाइल करने का एक प्रभावी तरीका है । लेकिन, यदि आपको कई पेजां में स्टाइल का उपयोग करना है तो इस CSS स्टाइल से बहुत समय लगेगा क्योंकि इसके लिए प्रत्येक पेज पर CSS नियम डालने की आवश्यकता होती है ।
HTML दस्तावेज के अन्दर CSS कोड जोड़ने से पेज का आकार बढ़ जायेगा जिससे वेबपेज लोडिंग का समय बढ़ सकता है ।
इस प्रकार के CSS स्टाइल के लिए आपको अपने HTML दस्तावेज के <head> सेक्शन में स्टाइल <style> टैग जोड़ने की आवश्यकता होती है ।
निचे बताया गया तरिके से आप आपके वेबपेज पर Internal CSS का उपयोग कर सकते हैं :

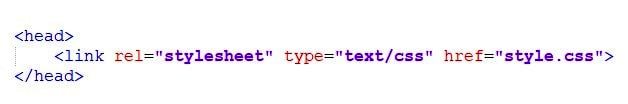
External CSS
इसे बाहरी स्टाइल शीट कहा जाता है, इसके लिए आपके थीम फोल्डर के अंदर style.css एक्सटेंशन दे कर एक फाइल को बनाना होता है और इसे आपके HTML वेब पेज से जुड़ देना होता है । वेबसाइट पर उपयोग की जाने वाली सभी स्टाइलों को बाहरी स्टाइल शीट में घोषित किया जा सकता है ।
इस स्टाइल का सबसे जादा इस्तेमाल किया जाता है, जो अधिक कुशल तरीका भी है । विशेष रूप से एक बड़ी वेबसाइट को स्टाइल करने के लिए इस स्टाइल का इस्तेमाल किया जाता है ।
इस स्टाइल शीट का उपयोग करके कितने भी HTML दस्तावेजों पर CSS लागू किया जा सकता है, इसके लिए केवल आपको <head> सेक्शन के अन्दर स्टाइल तत्व <style> elements जोड़ने की आवश्यकता होती है ।
निचे बताया गया तरिके से आप आपके वेबपेज पर External CSS का उपयोग कर सकते हैं :

इसे भी ज़रूर पढ़ें : HTML क्या है ?
वेब डिजाइनिंग में CSS को क्यों उपयोग किया जाता है ?
वेब डिजाइिंनंग में CSS का कई प्रकार की उपयोग है, जिनका सारांश निम्न प्रकार है :-
- इसका उपयोग वेब पेजों के स्टाइल को परिभाषित करने के लिए किया जाता है ।
- यह HTML को एक अतिरिक्त सुविधा प्रदान करता है ।
- इसे वेब पेजों और यूजर इंटरफेस की स्टाइल को बदलने के लिए HTML के साथ प्रयोग किया जाता है ।
- यह एक मार्कअप भाषा में लिखे गए दस्तावेज के आकृति और स्चरूप का वर्णन करता है ।
- इसका उपयोग करके, टेक्स्ट के रंग, फोन्ट की स्टाइल, पैराग्राफ के बीच की दूरी, कॉलम का आकार, किस प्रकार की पृष्ठभूमि, स्क्रीन के आकार को नियंत्रित कर सकते है ।
इसे भी ज़रूर पढ़ें : कंप्यूटर की problems और उन्हें कैसे ठीक करें ?
HTML और CSS के बीच क्या अंतर है ?
तो चलिए जानते है HTML और CSS में क्या अन्तर है (What are the difference between HTML and CSS:-
HTML
- HTML एक मार्कअप भाषा है ।
- यह वह भाषा है जिसका उपयोग वेब पेज की संरचन को परिभाषित करने के लिए किया जाता है ।
- इसमें टैग होते हैं जिसके अन्दर टेक्स्ट संलग्न होता है ।
- हम CSS के अन्दर HTML का उपयोग नहीं कर सकते है ।
CSS
- CSS एक स्टाइल शीट है ।
- इसका विभिन्न स्टाइलिंग सुविधाओं का उपयोग करके वेब पेजों को स्टाइल किया जाता है ।
- इसमें Selectors और Declaration ब्लॉक शामिल होते है ।
- हम HTML दस्तावेज के अन्दर CSS का उपयोग कर सकते है ।
निर्ष्कष – Conclusion
Cascading Style Sheet (CSS) एक स्टाइल शीट है जिसका उपयोग वेबसाइट डिजाइन में करते है, इसका इस्तेमाल करके किसी भी वेबपेज के तत्वों जैसे fonts, spacing, colours, back grounds आदि को बेहतर तरिके से बनाय जा सकता है और लोगो के सामने सुंदर तरीके से प्रदर्शन किया जा सकता है ।
मुझे आशा है कि इस पोस्ट के जरिए आपने अच्छे से जान लिया होगा CSS क्या है (What is CSS in Hindi), इसे वेब डिजाइनिंग में किस तरीके से इस्तेमाल किया जाता है, CSS के बनावट कैसे होता है, इसका उपयोय क्यों किया जाता है, CSS की विशेषताएं क्या है इन सब के बारें बुनियादी जानकारी मिला होगा ।
यदि आपको यह लेख पसंद आया तो कृपया इस लेख को दूसरों तक षेयर करें ताकि वे भी CSS की विशेषताओं को जान सकें ।